Code editor
is a kind of software that helps the developer to create, edit, and other functional features to construct the code. There are some common editors are :
- VS code
- Jetbrains Fleet
- Sublime text
- Atom
Web Servers
The most common Web server is Apache2. we also have a few more web sever as
- TOMCAT
- C Panel
- Nginx
Live Server
once we have written the code and run it the browser shows you the desired output but after a few more changes, we used to keep on refreshing to view the updated one. Instead of refreshing every time we can install Live server
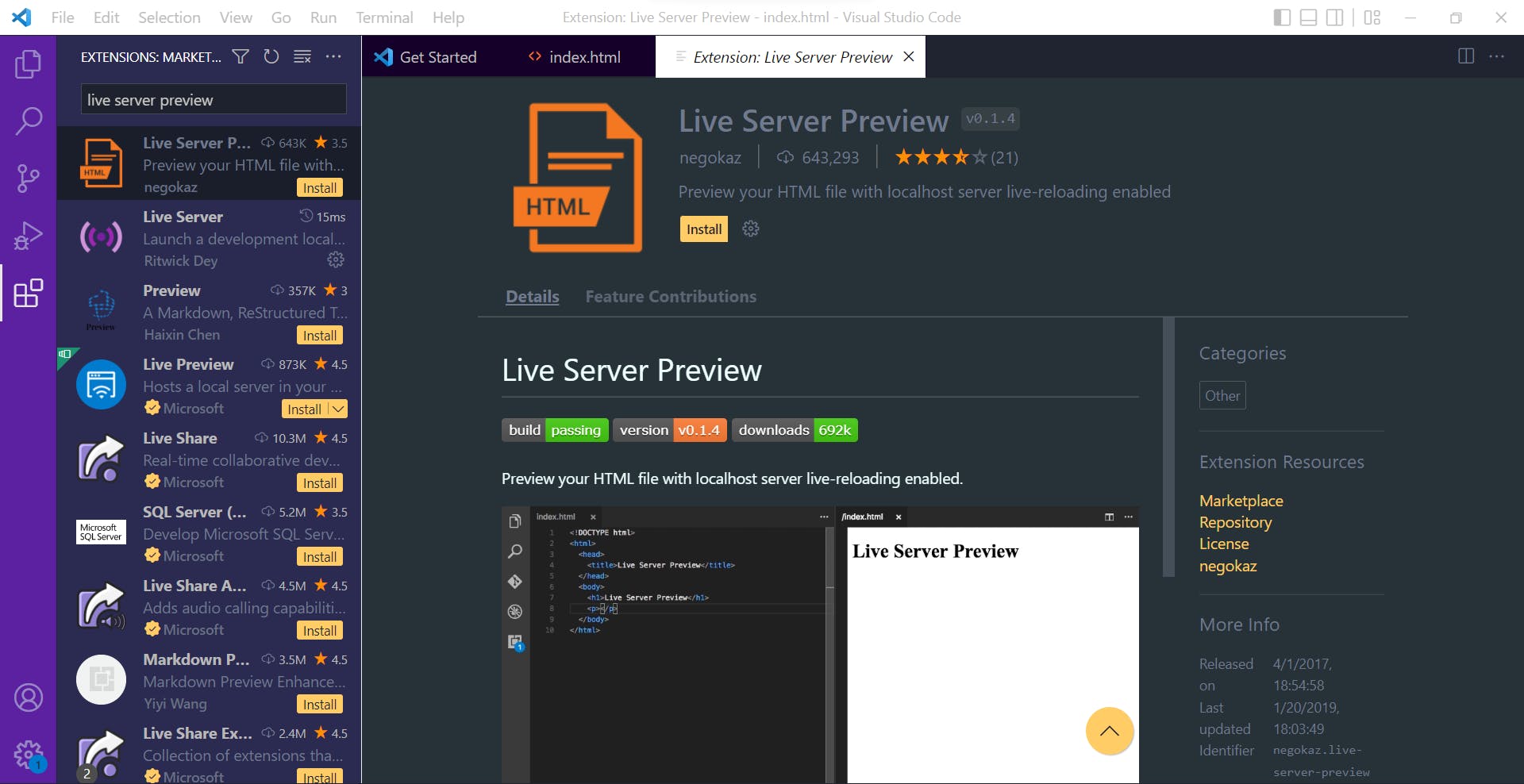
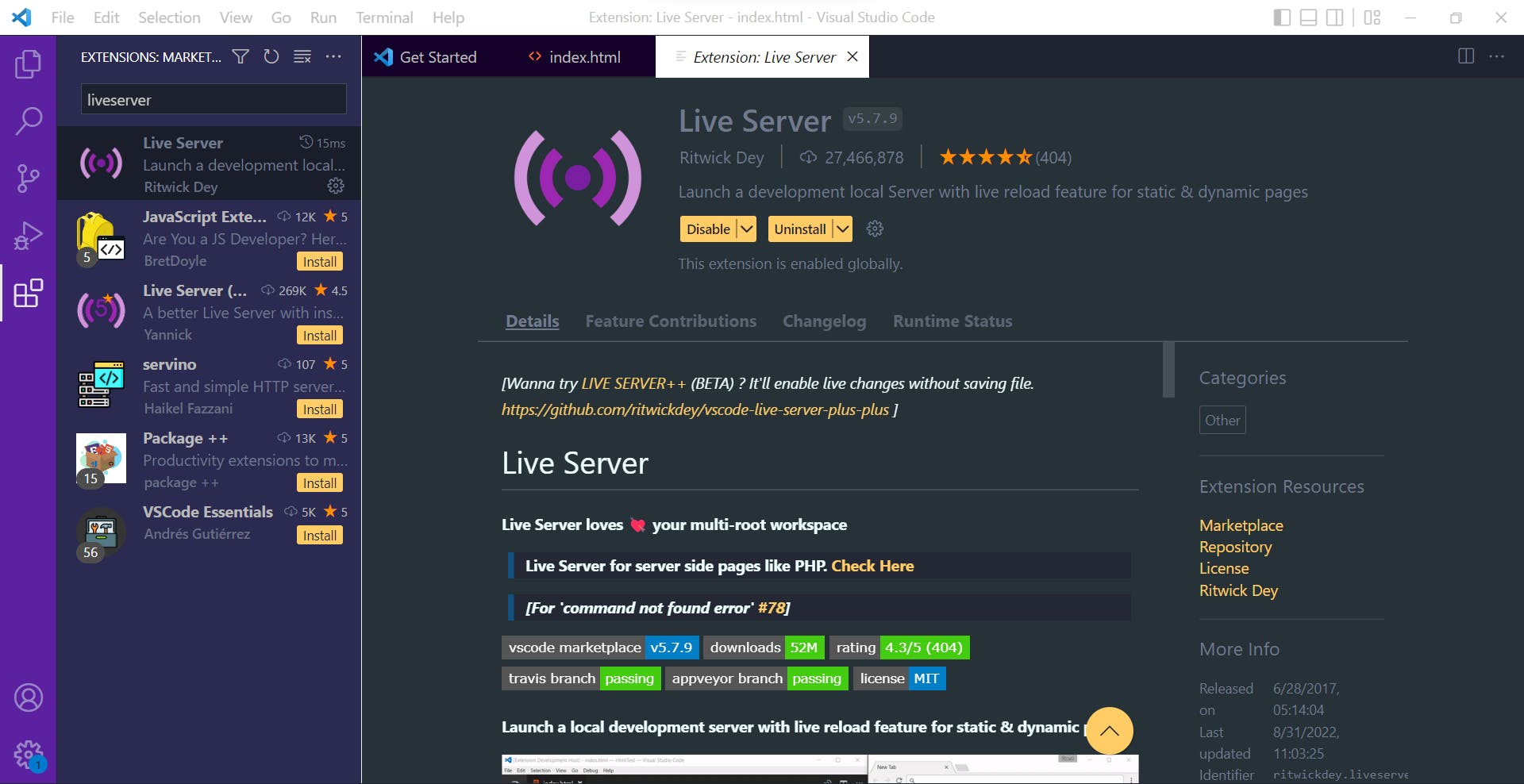
Step 1: In VS code, select the extension search box to find the LIVE SERVER
Step 2: It shows you 'n' the number of the live server but I prefer " Live server -Ritwick Dey" or "Live server preview".
Case 1:
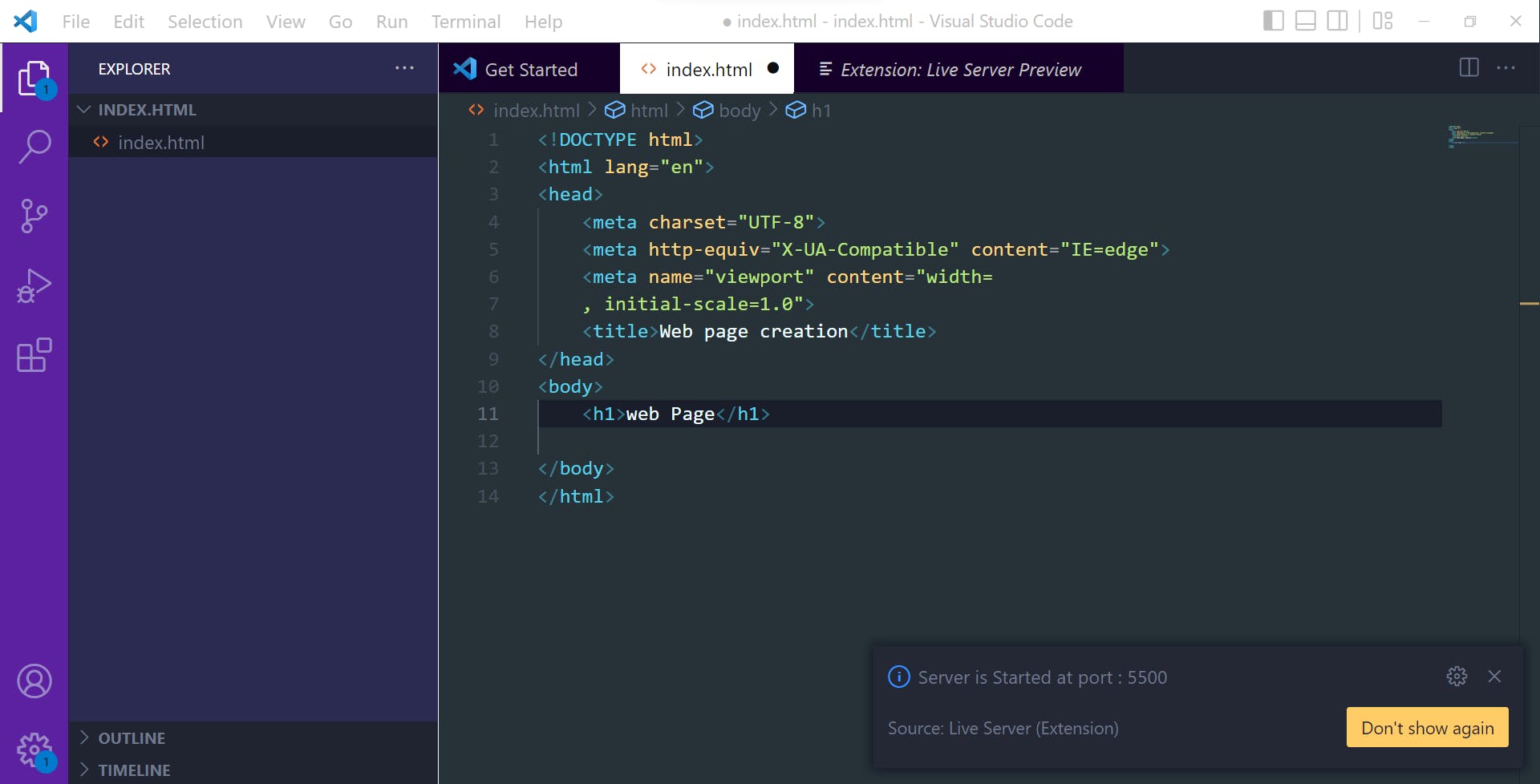
Step 3: Here I choose a live-serve preview,

This is easy to preview the changes we made in code parallel to the side window .
Open Command Palette : ctrl + shift + p
live... -> >show live server.
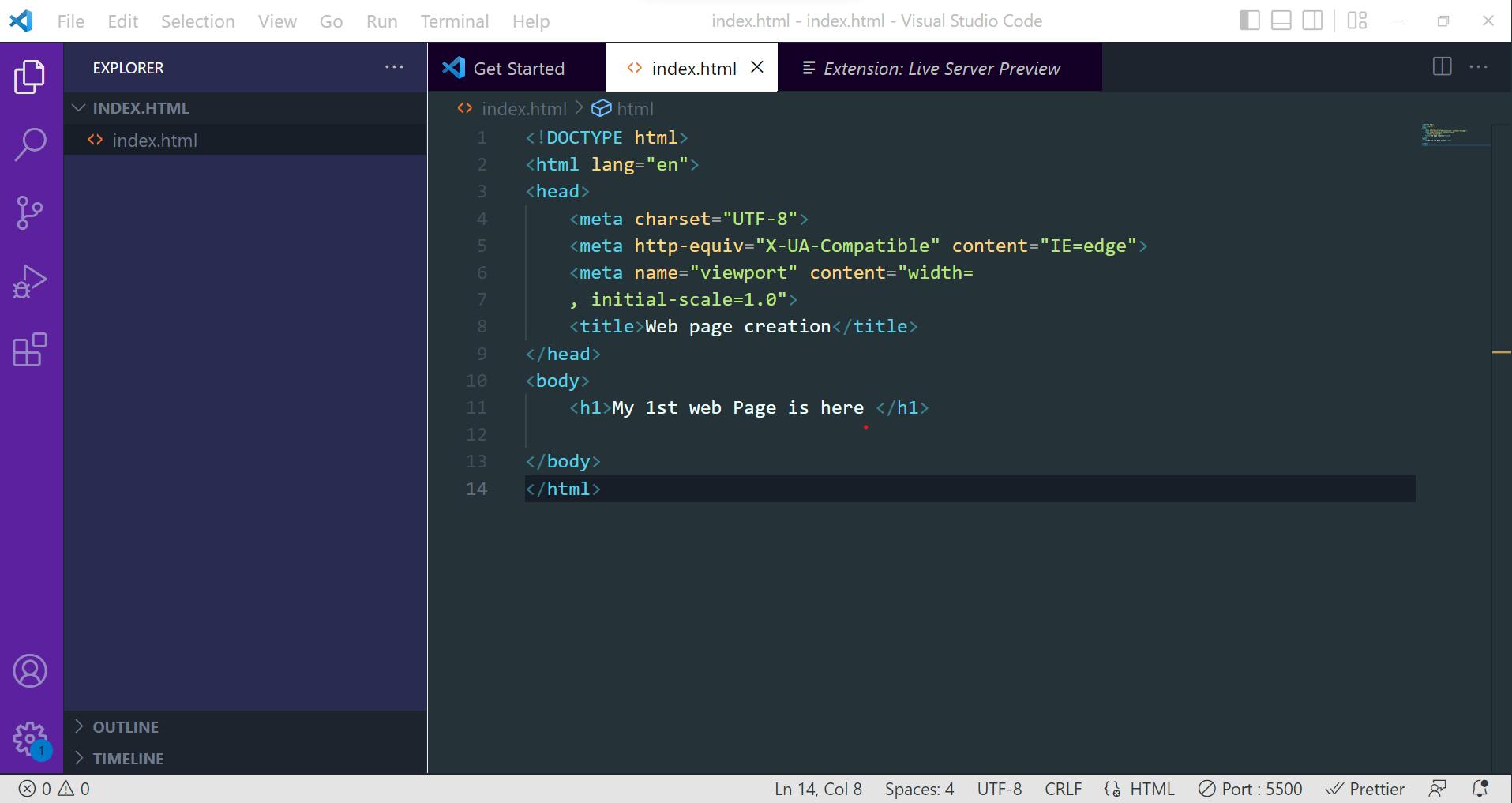
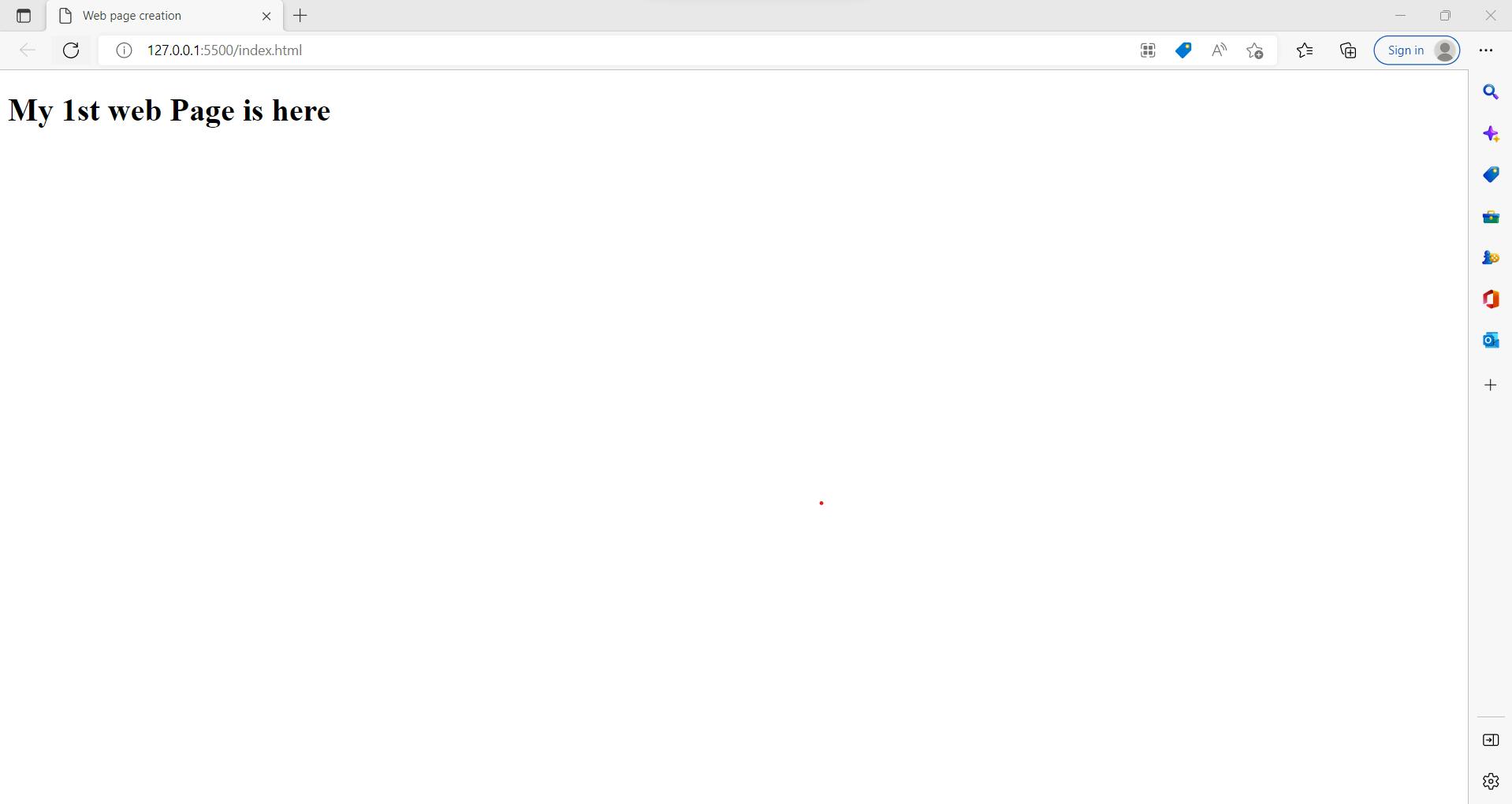
step 4: the web page is opened.
Case 2:
Follow these steps: ( only if you installed "Live server -Ritwick Dey")
Step 1: In VS code, select the extension search box to find the LIVE SERVER
Step 2: It shows you 'n' the number of the live server but I prefer " Live server -Ritwick Dey".
Step 3: Install the live server.
Step 4: The web page is opened.

 shows that the server port number is 5500 ( Right Bottom of the snapshot)
shows that the server port number is 5500 ( Right Bottom of the snapshot)
127.0.0.1(local host):5500(port number)/index.html
HTML Tags :
All the tags are also termed as elements and they have their own attributes too.
- Heading Tag :


2.Paragraph Tag:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Web page creation</title>
</head>
<body>
<h1>My 1st web Page is here </h1>
<p>This is the paragraph 1 </p>
</body>
</html>

case 2: Adding a title to the paragraph
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Web page creation</title>
</head>
<body>
<h1>My 1st web Page is here </h1>
<p>This is paragraph 1 </p>
<p title="Divya"> This is paragraph 2</p>
</body>
</html>

Lorem
This helps to provide a particular number of random text as much as we specify.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Web page creation</title>
</head>
<body>
<h1>My 1st web Page is here </h1>
<p>This is paragraph 1 </p>
<p title="Divya"> This is paragraph 2</p>
<p>lorem10</p>
</body>
</html>
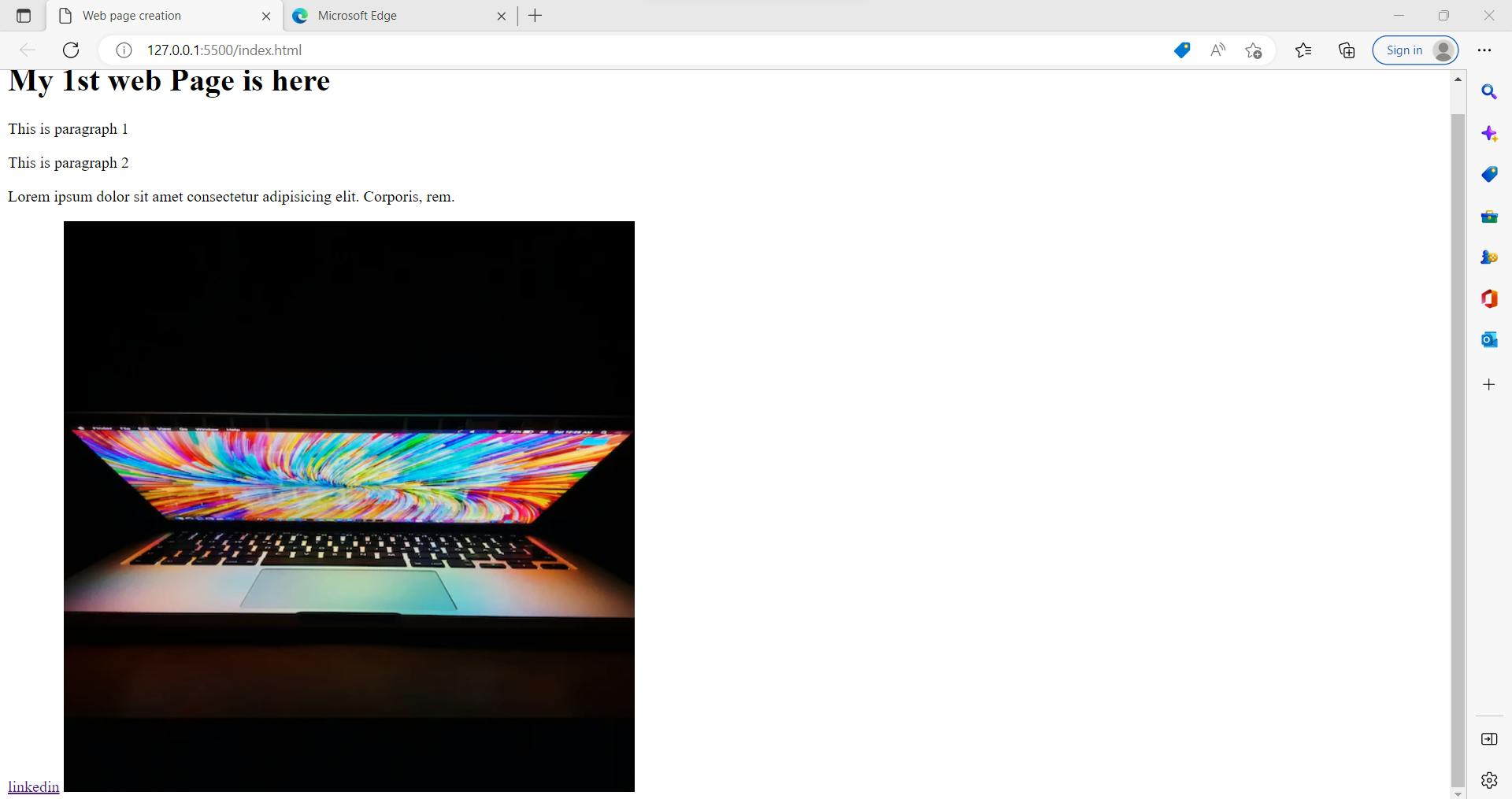
After those random text are displayed:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Web page creation</title>
</head>
<body>
<h1>My 1st web Page is here </h1>
<p>This is paragraph 1 </p>
<p title="Divya"> This is paragraph 2</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis, rem.
</p>
</body>
</html>

Image
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Web page creation</title>
</head>
<body>
<h1>My 1st web Page is here </h1>
<p>This is paragraph 1 </p>
<p title="Divya"> This is paragraph 2</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis, rem.
</p>
<img src="https://images.unsplash.com/photo-1561152820-340780bc049e?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=580&q=80" alt="">
</body>
</html>

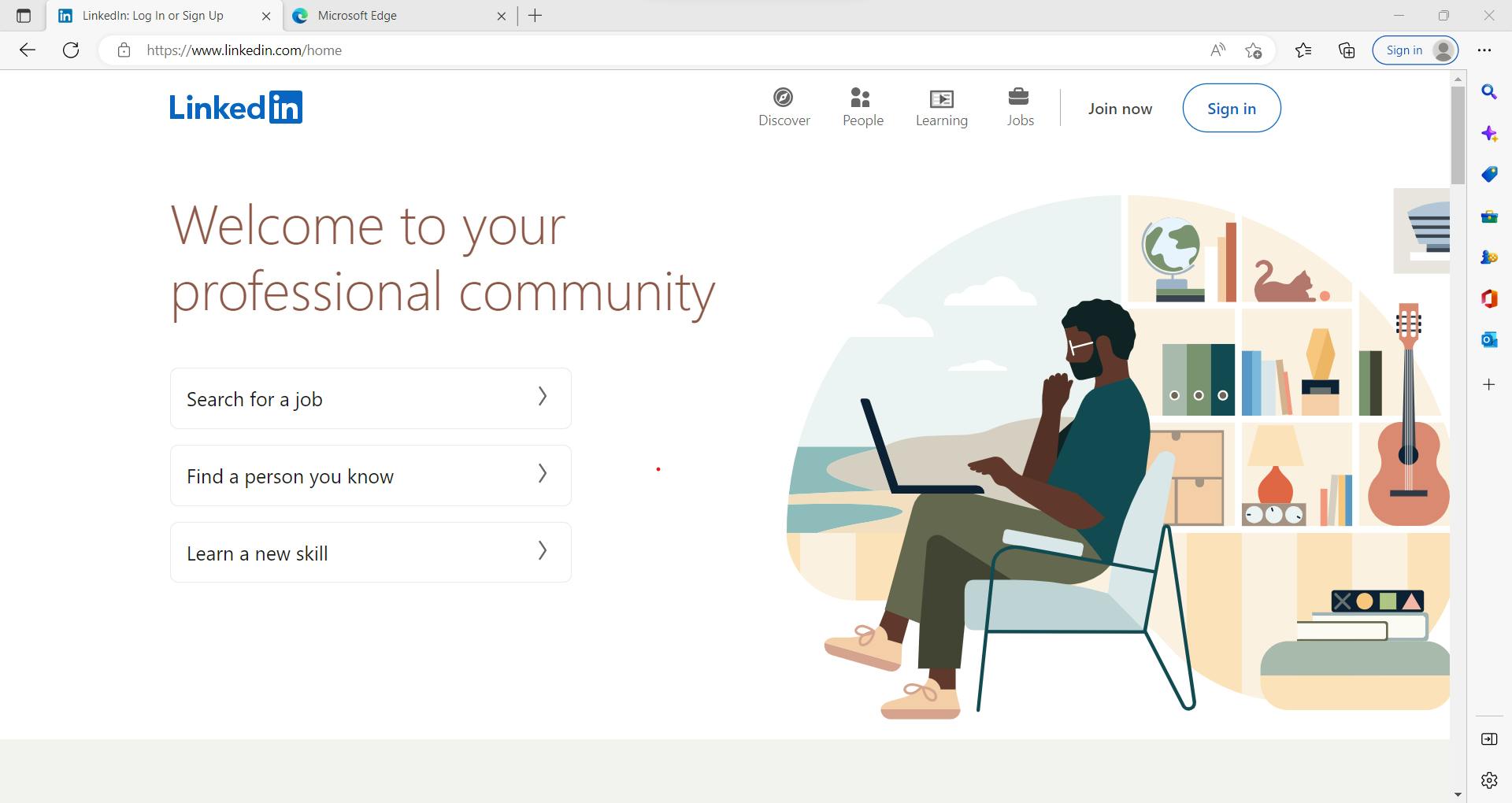
LINK
Connects a link between the current webpage to an external source of content .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Web page creation</title>
</head>
<body>
<h1>My 1st web Page is here </h1>
<p>This is paragraph 1 </p>
<p title="Divya"> This is paragraph 2</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis, rem.
</p>
<a href="https://www.linkedin.com/">linkedin</a>
<img src="https://images.unsplash.com/photo-1561152820-340780bc049e?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=580&q=80" alt="">
</body>
</html>